
CRM 2013 introduced light-boxes for most popups to make the UI look cleaner with less browser alerts and popups. However, these internal functions were not included in the SDK, so as developers we couldn't access them for our custom code. Instead, we've been forced to use alertDialog and confirmDialog which, under the hood, just calls the browsers alert and confirm functions.
The main problems with this is that we cannot customize the buttons, and the alerts look ugly.
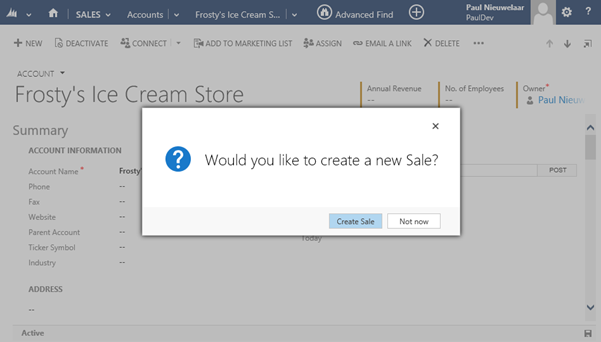
What I've done is created a custom JavaScript library to allow us to create our own light-box popups which look natural and part of CRM. We can now create our own seamless alerts and popups using custom buttons and custom callback functions for each button. We can also specify different types of icons to display in the alerts, instead of being forced to use the alert 'exclamation mark' or confirm 'question mark'.
While technically unsupported, this code is manageable if it ever does break in future CRM releases, so it will be as simple as updating the solution files and everything will just work. In the event that the CRM Lightbox doesn't work or isn't supported (like in outlook), a modalDialog will be displayed.
How it Works
Download and install the unmanaged solution from CodePlex: https://alertjs.codeplex.com/, then simply add a reference to mag_/js/alert.js wherever you want to use the custom alerts. This will work from forms, views, command bars, and pretty much anywhere in CRM that supports JavaScript.
Next simply call the Alert.show function. All other dependent web resources will be loaded automatically.
Parameters: Title (main message), Subtitle (smaller message), Buttons (array), Icon, Width (px), Height (px), CRM Base URL
All the parameters are technically optional. If no buttons are specified, a default 'OK' button with no callback will be added. If no icon is specified, then no icon will be displayed. If height is not specified, it will default to 225. If width is not specified it will default to 450. The URL only needs to be specified if the alert is being called from somewhere that doesn't have Xrm.Page access (e.g. web resource).
Each button object in the buttons array needs to have a 'label' (text displayed on the button), and optionally a 'callback' (function called if the button is clicked).
The following icons are supported: "INFO", "WARNING", "ERROR", "SUCCESS", "QUESTION".
Alert.show("Would you like to create a new Sale?", null,
[{
label: "Create Sale",
callback: function () {
Alert.show("Sale created successfully!", null, null, "SUCCESS", 500, 200);
}
},
{
label: "Not now"
}], "QUESTION", 500, 200);

To download this package, check out the solution on CodePlex: https://alertjs.codeplex.com/